
|

テンプレートHTMLの仕組み
ストアカートは「テンプレートHTML」を利用してショップページを表示しています。テンプレートHTMLとは、HTMLを使用し作成されたページのレイアウトを利用し、ストアカートライトに登録された様々なデータを表示するシステムです。
テンプレートHTMLは普通のHTMLですので、ホームページ作成ソフト(ホームページビルダーやDreamWeaverなど)で簡単に作成できます。簡単なホームページを作成できる方は、問題無くテンプレートHTMLを作成いただけると思います。
では実際にテンプレートHTMLを使って登録されているデータを表示する方法を説明いたします。
大分類一覧ページのテンプレートHTMLの場合
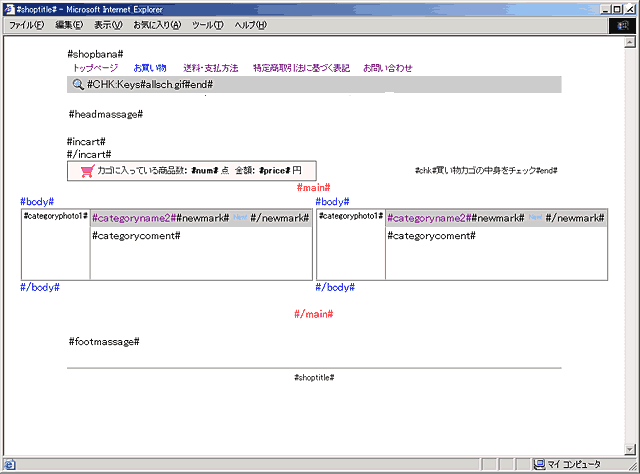
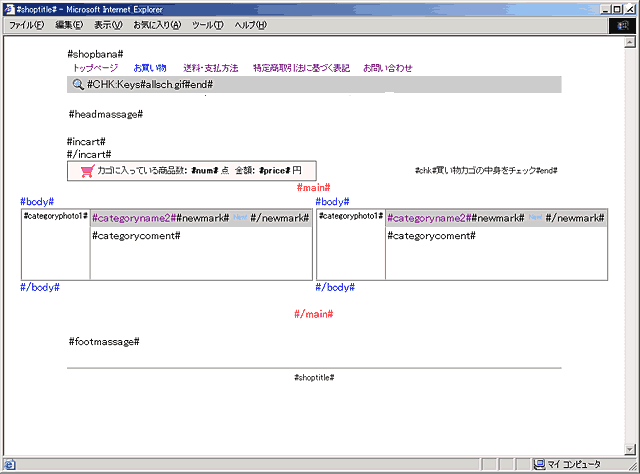
 クリックすると拡大します。
クリックすると拡大します。
上の画像はテンプレートHTMLをそのままの状態でブラウザで表示した状態です。上の画像を見ていただければお気づきになると思いますが、ページ各所に、 #body# や #categoryphoto# 等の文字列があります。これがストアカートに登録されいているデータや機能を利用するための「変数」と言います。この変数はそれぞれ、役割をもっています。例えば #categoryphoto1# の変数は、商品分類に登録された画像ファイルに変換され表示されます。
上のテンプレートHTMLをストアカートに適用し、ページを表示させると下のようになります。
 クリックすると拡大します。
クリックすると拡大します。
いかがでしょうか?先ほどの変数部分が、ストアカートに登録されている内容に変換されてページの表示がされています。
このように、普通のHTMLファイルに、専用の変数を置いて作成されたHTMLファイルがテンプレートHTMLになります。
テンプレートHTMLの作成方法は非常に簡単です。まずはじめに変数を意識せず、普通にページをデザインしてください。そこに表示させたい項目の変数を表示させたい場所に置いていくだけです。
変数の文字列以外は、ご自由にデザイン・レイアウトが出来ますので、例えば画像ファイルを沢山使ったようななページや、FLASHムービー、GIFアニメを多用した動きのあるページ、さらにはオリジナルで用意されたCGIなどの組み込みも可能です。このテンプレートHTMLの仕組みを利用すればHTMLで自由にデザインすることができ、さらに変数によって、自動的にストアカートに登録されたデータをページに表示することが可能ですので、例えば商品が膨大な量になっても、1ページずつ商品名を書き込んだり、画像を張り込んだりすること無く、自動的に全商品のページを生成します。
各ページで使用できる変数の種類や、ページの作成方法については、各ページのテンプレート作成方法をご覧下さい。
|
|
|

